आज Information Technology के क्षेत्र में Internet सबसे लोकप्रिय और महत्वपूर्ण विषय हैं. यदि एक User की दृष्टिकोण से देखा जाए. तो उनके हिसाब से Internet पर सूचनाएँ तथा जानकारियाँ Website की मदद से प्राप्त होती हैं. लेकिन क्या आपने कभी यह सोचा ये Website कैसे बनते हैं? दरअसल ये वेबसाइट HTML Language पर बनी होती हैं. यह web document की आधार होती है. आज आप सिख जाएंगे की html kya hai? What is HTML in Hindi.
HTML Web Page निर्माण में इस्तेमाल होने वाली ऐसी भाषा हैं. जिसकी मदद से Web Pages पर सूचनाओं तथा जानकारियाँ को विभिन्न प्रकार के colour, font, graphics तथा animation इत्यादि द्वारा व्यवस्थित कर आकर्षक बनाया जा सकता हैं.
आज HTML पेज Internet का Standard Interface हैं. इतना समझ लीजिए यह Web Page निर्माण की मूल भाषा हैं. आज HTML की उन्नत स्वरूप XHTML, DHTML, XML भी आ गए हैं. जो वैब पेज को बनाने में काफी सुविधाएँ प्रदान करते हैं.
HTML भाषा का इस्तेमाल आज Internet पर सिर्फ Website बनाने तक ही सीमित नहीं हैं. बल्कि अन्य बहुत सारे कार्यों में भी HTML का इस्तेमाल किया जाता हैं. अच्छी बात यह है की HTML कंप्यूटर की अन्य भाषा जैसे की C, C++, JAVA इत्यादि से काफी सरल हैं. HTML भाषा को आप बहुत कम समय में अच्छे से सिख सकते हैं.
यदि आप Blogging की दुनिया में कदम रखना चाहते हैं. तो आपको पता ही होगा की बिना Website के आप Blogging Start नहीं कर सकते हैं. Blogging World में सफल होने के लिए किसी भी Blogger को HTML का ज्ञान जरूर होना चाहिए. तो चलिए विस्तारपूर्वक सिख लेते है की HTML क्या होता हैं? What is HTML in Hindi, HTML Tags क्या हैं? HTML की विशेषता क्या है?
What is HTML in Hindi – HTML क्या है?

HTML ka full form “Hypertext Markup Language” hai. इसे हम Short में HTML के नाम से पुकारते हैं. इसकी मदद से Web Page तथा Hypertext Page बनाए जाते हैं. एचटीएमएल की खोज सन 1980 में Physicist Tim Berners-Lee ने Geneva में किया था.
HTML या हाइपरटेक्स्ट मार्कअप लैंग्वेज “World Wide Web” की भाषा हैं. Hypertext शब्द स्वयं Web Page के सार की तरफ इंगित करता हैं. Web की पूरी Document HTML में लिखा जाता हैं. यह Programming भाषा नहीं हैं. बल्कि यह एक Markup भाषा हैं. दो या दो से अधिक Web Page को Link द्वारा जोड़ने का काम HTML ही करता हैं.
एक HTML Code में ऐसे निर्देश होते हैं. जो Web Browser प्रोग्राम को बताते है की Web Page का Format (ढांचा) कैसा होगा. दरअसल HTML Web Browser को यह बताता है की Web Page का Text, Photo, Heading, Link इत्यादि कैसे होगे. फिर Web Browser इन HTML के निर्देशों का पालन करते हुए Web Page तैयार कर देते हैं.
HTML Document क्या होता हैं?
HTML डॉक्यूमेंट Markup Language से बनी फाइल होती हैं. इसे तैयार करने के लिए निम्न 2 चीजों की आवश्यकता होती हैं.
- कोई text editor जिस पर html code टाइप किया जा सके.
- कोई web browser जो html code को पढ़ और समझ सके.
Text Editor के तौर पर आप Notepad का इस्तेमाल कर सकते हैं. आप चाहे तो Notepad की जगह कोई HTML Graphics Software का भी इस्तेमाल कर सकते हैं.
वही Web browser के लिए आप Google Chrome, Internet Explorer, Mozilla, Firefox इत्यादि का उपयोग कर सकते हैं.
HTML Tag Code को Notepad पर लिखने के बाद उस file को .html या .htm extension के साथ Save कर दिया जाता हैं. क्यों की तभी Web Browser आपके HTML Document को दिखाएगा. अब आपने जान लिया है की html kya hai? What is HTML in Hindi? HTML Document kya hai?
HTML Tags क्या हैं?
सम्पूर्ण HTML Code “Tags” से बना होता हैं. Tag एक कमांड होता हैं. जिसे Angular Brackets <> में लिखा जाता हैं. प्रत्येक HTML Tag के कुछ गुण एवं मान होते हैं. इन्हीं Tags की मदद से ही Web Page तैयार किए जाते हैं.
HTML Tags Case-Insensitive होते हैं. यानी की आप html tag को capital letter या small letter दोनों स्वरूपों में लिख सकते हैं. यह पूरी तरह से आपके मर्जी पर निर्भर करता हैं.
साधारण शब्दों में कहे तो HTML Tag ऐसे command को कहा जाता हैं. जो Web browser को बतलाते है की Web page कैसा दिखेगा? आप वेब पेज पर जो भी text, heading, link इत्यादि देखते हैं. उसे HTML टैग द्वारा ही बनाया जाता हैं. आइए HTML Tags के कुछ उदाहरण देख लेते हैं.
<html>
</html>
<body>
</body>
जैसे-जैसे आप HTML Tags का प्रयोग करेंगे. वैसे-वैसे आप HTML को सीखते जाएंगे. प्रत्येक HTML टैग Angular Brackets <> के मध्य लिखा जाता हैं. जैसे <html>
ज्यादातर HTML टैग के दो भाग होते हैं.
- Start Tag
- End Tag
Start Tag को सबसे पहले लिखा जाता हैं. स्टार्ट टैग के बाद उसके गुण एवं मान लिखे जाते हैं और लास्ट में उस स्टार्ट टैग को बंद करने के लिए End Tag का प्रयोग किया जाता हैं.
दरअसल End Tag यह बतलाता है की Start Tag का मान लिखा जा चूका हैं. इतना समझ लीजिए की HTML में एक Tag के अंदर लिखा जाने वाला मान Start Tag से शुरू होता है और End Tag से समाप्त होता हैं.
वैसे तो End Tag भी Start Tag की भाती ही लिखा जाता हैं. लेकिन End Tag लिखने से पहले / चिन्ह लगाया जाता हैं. इससे End Tag के समाप्त होने का पता चलता हैं. आप निम्न उदाहरण को देखकर अच्छे से समझ सकते हैं.
<title> This is my first website </title>
यहाँ <title> एक HTML Tag हैं. जो यह दर्शाता है की Web Page Window का Title क्या होगा. आइए कुछ अन्य उदाहरण देखते हैं.
<body text = “blue”> This is my first blue text. </body>
इस टैग का मतलब हुआ की body tag के अंदर लिखे गए text का रंग नीला होगा.
इसी प्रकार HTML में अनेक Tags का इस्तेमाल किया जाता हैं. जो Web Page का Title, Text का Font, Colour, Heading आदि का निर्धारण करते हैं. आइए HTML Tags का प्रयोग कर एक साधारण Web Page तैयार करना सिख लेते हैं.
आपके html document का फोर्मेट हमेशा इसी तरह का होना चाहिए.
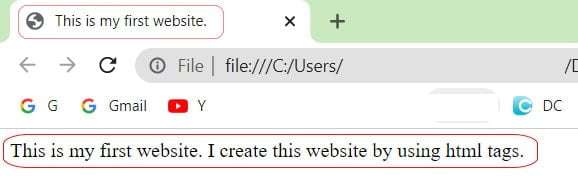
<html> <head> <title> This is my first website. </title> </head> <body> This is my first website. I create this website by using html tags. </body> </html>
जब आप इस html code को किसी text editor पर लिखकर, उसे .html extension के साथ save करके किसी web browser पर ओपन करेंगे. तो वह web page कुछ निम्न स्क्रीनशॉट की तरह दिखेगा.

HTML File को Web Browser पर कैसे देखे?
- सबसे पहले आप अपने कंप्यूटर पर Text Document ओपन करें.
- अब आप उपर दिए गए html code को यहाँ लिखे.
- आप इस file को कोई नाम देकर .html extension लगाकर save करें. जैसे की hinditok.html
- अब आप इस फाइल के उपर डबल क्लिक करके web browser में ओपन करें.
इस तरह आप बहुत ही आसानी से अपने .html file को web browser पर देख सकते हैं.
Basic Structure of HTML Program in Hindi
प्रत्येक HTML प्रोग्राम या Code अनेक Tags से मिलकर बना होता हैं. उन अनेक Tags की मदद से Web Page की फ़ॉर्मेटिंग की जाती हैं. लेकिन यहाँ हम सिर्फ उन मूल HTML Tag के विषय में जानेंगे. जो प्रत्येक HTML Code का हिस्सा होते हैं.
<html>
<head>
<title>..................</title>
<meta>
</head>
<body>
This is my first website.
I create this website by using html tags.
</body>
</html>आइए एक-एक करके इन सभी tags के बारे में जान लेते हैं. ताकि आप इन html tags से भली-भाती परिचित हो जाए.
<html> Tag
प्रत्येक HTML प्रोग्राम का आरम्भ <html> start tag से होता हैं. तथा समाप्ति </html> end tag से किया जाता हैं. HTML Code को इन्हीं दो टैग के मध्य लिखा जाता हैं. इसी tag से browser को code का HTML होना पता चलता हैं.
<head> Tag
इस tag को HTML का HEAD भी कहा जाता हैं. इसका भी Start एवं End Tag होता हैं. इनके मध्य web page के title, उनके विषय इत्यादि के बारे में जानकारी लिखी जाती हैं. <head> टैग start एवं end टैग के मध्य दो Tag <title> एवं <meta> लिखे जाते हैं.
<title> Tag
जैसा की मैंने आपको उपर बताया अपने web page के title bar पर कोई Title दिखाने के लिए उसे TITLE स्टार्ट एवं एंड टैग के मध्य लिखना होता हैं.
<meta>Tag
<head> tag के अंदर <title> टैग के एकदम बाद आप <meta> tag लिख सकते हैं. वैसे तो इस टैग में लिखा गया सूचना web page पर नहीं दिखाती हैं और इसे लिखना जरूरी भी नहीं हैं. लेकिन फिर भी इस tag का काफी महत्व हैं.
इस tag में Name एवं Content दो Attributes होते हैं. Name Attribute का मान keyword या description हो सकता हैं और उन्हीं के हिसाब से Content attribute में आप अपने web page या website की keyword list या विषय सूची दे सकते हैं.
दरअसल इससे फायदा यह होता है की जब Search Engine किसी विषय विशेष के लिए सर्च करता हैं. तो वह Web Page के Title, Keyword, विषय सूची इत्यादि को चेक करता हैं. आप निम्न उदाहरण के द्वारा <meta> Tag को अच्छे से समझ सकते हैं.
<meta name = “Keyword” content = “P. G. Collage, English, Math, Science”>
<meta name = “DESCRIPTION” content = “What is HTML, HTML Software, HTML History, Learn HTML”>
अगर Search Engine Content में दिए गए 3 शब्दों में से किसी एक के लिए भी Search करेगा. तो वह आपके Web Page के URL को दिखाएगा. जिसमें इन विषय की जानकारी हैं.
अतः <meta>Tag की मदद से आप अपने Web Page की Information दूसरों तक पहुँचा सकते हैं. <meta>Tag का कोई End Tag नहीं होता हैं. क्यों की मान इसी Tag के अंदर ही लिखे जाते हैं.
आप एक <head> में एक से अधिक <meta> tag लिख सकते हैं. लेकिन <meta>Tag लिखते वक्त आपको ध्यान यह रखना है की <title> और <meta> Tag <head> Start/End Tag के मध्य लिखना हैं. आप निम्न उदाहरण को देखकर समझ सकते हैं.
<head>
<title> Title </title>
<meta>
</head>इस तरह HTML Code का Head समाप्त हो जाता हैं. अब बारी आती है Body tag की.
<body> Tag
यह Web Page का मुख्य भाग हैं. यहाँ text, graphics, link इत्यादि द्वारा इनफार्मेशन प्रस्तुत किया जाता हैं. Web Page पर इनफार्मेशन प्रस्तुत करने के लिए आप जो भी code लिखेंगे. वह body start और end tag के मध्य लिखा जाएगा.
<body>
......................
.......................
</body>किसी भी Web Page का Body Tag बहुत ही महत्वपूर्ण होता हैं. क्यों की Web Page पर Text कैसे होगा? Image कैसे होगे? Link क्या लगाने हैं? बैकग्राउंड का रंग कैसा होगा? इत्यादि का प्रस्तुतिकरण करने के लिए <body> tag ही जिम्मेदार होते हैं. आप निम्न उदाहरण देखे.
<body>
This is my html text.
</body>इस उदाहरण में वेब पेज पर सामान्य टेक्स्ट This is my first html text. डिस्प्ले होगी.
<body bgcolour = “blue” text = “green”>
This is my html text.
</body>इस उदाहरण में Web Page का Background नीला तथा Text का रंग हरा होगा. आपको बता दे <body> tag से </body> tag समाप्त करने के बाद HTML Code का अंत </html> tag से कर दिया जाता हैं.
HTML Code लिखते समय ध्यान रखने योग्य कुछ जरूरी बाते
- Tag को हमेशा < तथा > चिन्ह के मध्य में लिखे.
- अगर किसी का End Tag हैं. तो उसका एंड टैग जरूर लगाए.
- पुरे HTML Code को <html> तथा </html> Tag के मध्य लिखे.
- यदि किसी प्रोग्राम में एक Tag के अंदर अन्य Tag हैं. तो उसके End Tag को जरूर लगाए.
उम्मीद करते है अब आपने html kya hai? What is HTML in Hindi. के विषय में सिख लिया हैं. लेकिन आपका अभी ही HTML क्या है? से जुड़ा कोई सवाल हैं. तो आप नीचे कमेंट कर सकते हैं. हमने HTML के विषय में आपको पूरी जानकारी प्रदान करने की पूरी कोशिश की हैं.
यदि आपको यह जानकारी एचटीएमएल क्या है? What is HTML in Hindi पसंद आई हो. तो आप इस जानकारी को अपने दोस्तों और चाहने वालो के साथ सोशल मीडिया साइट्स पर जरूर शेयर करें.



Leave a Reply